【内部用】FAQページの作り方
ここではオプト社員向けにFAQページの作成方法を解説します。
FAQページでは冒頭のQとAのようにフォーマッティングされた構文が仕込まれているので
既存のページを複製して編集することをお勧めします。
1.投稿一覧を開く
画面左上の「Wordpressマーク」![]() をクリックして
をクリックして
「投稿」から「投稿一覧」をクリック![]()
2.複製元となるFAQページを開く(編集)
複製元としたい記事(ブログみたいなものなので投稿順に並んでいます)の題名をクリックして開きます。
記事の内容を見たいときは、記事をマウスオーバーして出てくる「表示」をクリックするとWEBイメージで内容を確認できます。
3.複製元ページのコンテンツを全てコピーする
編集画面が表示されたら(いじらないように注意)、画面右上の三点リーダ![]() から「全てのコンテンツをコピー」をクリックします。「すべてのコンテンツをコピーしました」と出ればコピーできています。
から「全てのコンテンツをコピー」をクリックします。「すべてのコンテンツをコピーしました」と出ればコピーできています。
4.新規ページを作製する
左上のWordpressボタン![]() から投稿一覧に戻り、画面上らへんにある「新規追加」をクリックします。
から投稿一覧に戻り、画面上らへんにある「新規追加」をクリックします。![]() “タイトルを追加”と記された白いページが表示されます。
“タイトルを追加”と記された白いページが表示されます。
5.タイトル入力とコピーしたコンテンツのペースト
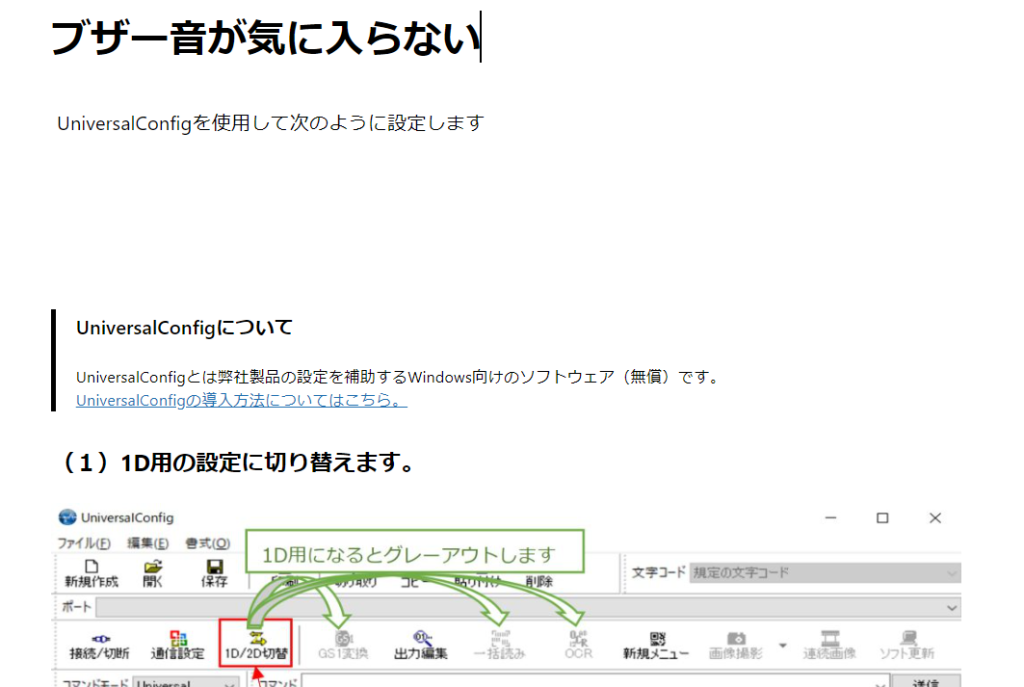
まずタイトルを入力します。タイトルの文字列が”Q”になるので、”Q”として違和感のない文章にしてください。「タイトルを追加」の部分をクリックするとテキスト入力できます。
タイトルを入力したら「ブロックを選択するには「/」を入力」の部分をクリックし、マウスカーソルがでてきたらCtrl+Vすると先ほどコピーしたコンテンツが貼り付けられます。
何も貼り付けられない場合は、クリップボードを上書きしたかコピーに失敗しているので、左上のWordpressマークから投稿一覧に戻って(このページを離れても下書きに保存されています)再度複製元投稿からコンテンツをコピーしてきてください。

6.内容を編集する
自由に内容を編集します。右上の「公開」をクリックしない限りは投稿されないので安心して編集してください。
先ほどコピーしたコンテンツは複数のブロックとしてページ内に配置されています。
クリックで内容を編集したり、選択してDeleteで削除したり、左上の「+」![]() から新規コンテンツをページ内にドラッグして追加したりして編集してください。
から新規コンテンツをページ内にドラッグして追加したりして編集してください。
ただし、ペーストしたコンテンツの一番上の行は”A”にあたる文章になる(編集時は普通のテキストに見えます)特殊なコンテンツなのでテキストを書き換えるのみとしてください。消したりHTML編集すると元に戻らなくなります。
WEBページとしてどう見えるかを確認するときは右上の「プレビュー」を使うと別ページで開けます。
既存のページは極簡単に次のようにルール化しています。
・ペーストしたコンテンツの一番上の行はテキスト変更のみ(消さない)
・コンテンツ下部にある「テクサポページへの誘導」は残しておく
・過度な技術的説明はしない。
・通常の文章は「段落」で(Shift+Enterで段落内改行できます)
・手順番号等は「見出し」で
・注記や引用は「引用」で
WordPressでは画像の管理をメディアライブラリというところで行っていますが、フォルダ分け等できないので、画像を利用する場合はローカルで画像にわかりやすい名前を付与してアップロードして使用することをお勧めします。
7.カテゴリの選択
WordPressはブログ形式なので、そのままでは製品や内容毎にFAQを分けて見せることができません。
記事にカテゴリを付与し、カテゴリ単位で見せることで見せるグループを分けています。
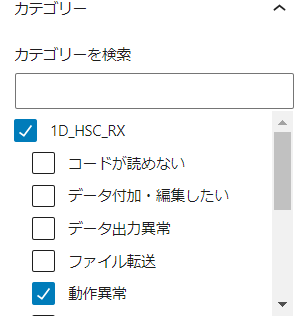
ページ内容を編集し終わったら、右ペインの「投稿」タブをクリックし下のほうにある「カテゴリー」をチェックしていきます。
記事が対応する製品グループ(同じFAQが適用できる製品群のカテゴリ)とそのグループ下のFAQカテゴリ(”データ付加・編集したい”や”動作異常”といったケース分け)を一つずつチェックします。
カテゴリが存在しない場合は製品グループを新規追加し、9つのFAQカテゴリをこの製品グループを親カテゴリとして追加します。よくわからない場合は黒川までお問あわせください。

8.公開
カテゴリチェックが終わったらいよいよ公開します。
プレビューで内容をよく確認しておいてください。
右上の「公開」をクリックすると、公開してもよいか聞かれるので再度「公開」をクリックすると「投稿を公開しました」と表示がでて公開されます。
お疲れ様でした。
